Mobile Design
mobile first - mobile only - mobile whatever
Mobile Design oder das Chamäleon Website
Die digitale Welt ist äußerst mobil. Der klassische Desktop-Rechner verliert zumindest im Consumer-Bereich zunehmend an Relevanz und eine große Mehrheit der jüngeren Generation zieht mobile Geräte wie Smartphones oder Tablets vor.
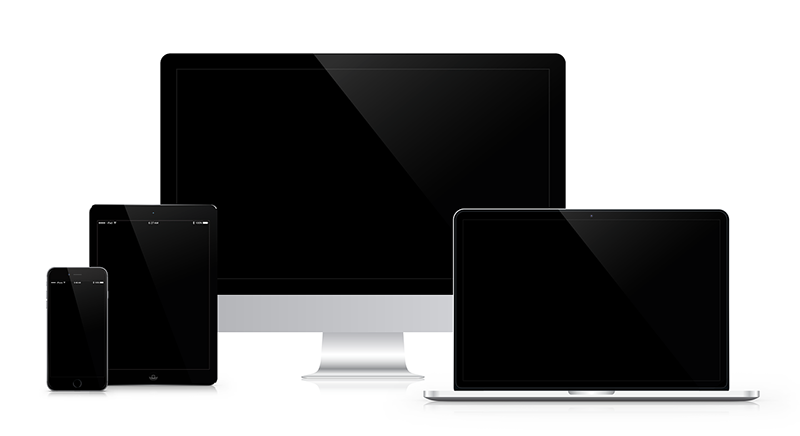
Bieten Sie Ihrer Zielgruppe die Flexibilität eines responsive Designs.
Designern und Entwicklern müssen auf die steigende Relevanz mobiler Webnutzung reagieren. Die Entwicklung responsiver Webdesigns ist ein erster Schritt. Dabei wird die Nutzeroberfläche von Websites und Apps an die unterschiedlichen Bildschirmgrößen angepasst.
Eine Möglichkeit sind Adaptive Designs mit drei Varianten für Desktop, Tablet und Smartphones. Der Trend weist aber auf fließendes (fluides) responsive Webdesign hin, bei dem alle aktuellen und auch zukünftige Monitorgrößen bedient werden können.
Wir entwicklen Lösungen für eine benutzerfreundliche Darstellung Ihrer Seite oder Webshops auf mobilen Geräten.
Trends im Mobile Design
In letzter Zeit haben sich einige Trends im Mobile & Resonsive Design durchgesetzt. Das zweidimensionale und konstrastreiche Flat Design, das gleichzeitig auf Details verzichtet punktet durch vereinfachte Usability. Gerade auf kleineren Displays kann Flat Design tolle Design hervorbringen, wenn es denn gut durchdacht ist.
Fast schon standardisiert ist mittlerweile das Off-Canvas-Flyout. Dabei wird die Navigationsleiste oder das Menü durch ein entsprechendes Symbol ersetzt, welches sich meist in einer Displaykante befindet. Erst beim Tap auf das Symbol blendet das Menü in display-füllender Größe ein. Die meisten Menschen kennen diese Menüleisten von den Benutzeroberflächen ihrer Smartphones und Tablets. Der Vorteil liegt auf der Hand. Kleine Displays können effizienter für die eigentlichen Inhalte verwendet werden. Inzwischen wurden die Off-Canvas-Flyouts aber auch für Desktop-Geräte übernommen.
Mittlerweile gibt es schon eine Reihe neuer Entwicklungen, die für Web-Designer und -Entwickler im Mobile & Responsive Design wichtig geworden sind; zum Beispiel schlichtere Typografie oder großzügige Bilder und Videos.